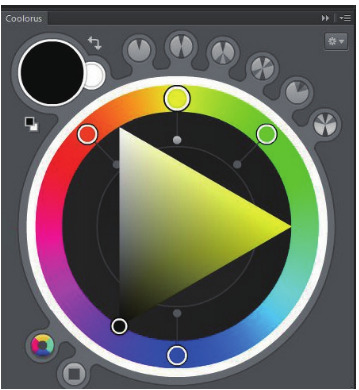
先来看看互补色的定义。下图是一个 Coolorus 色圈,是 PS 的一个调音软件。它可以直接看到各种颜色在色环上的位置。一般来说,色环中夹角为 180 的两种颜色称为互补色。比如橙色的补色是深蓝色,黄色的补色是蓝紫色,鲜红色的补色是翠绿色。

Coolorus 彩色戒指
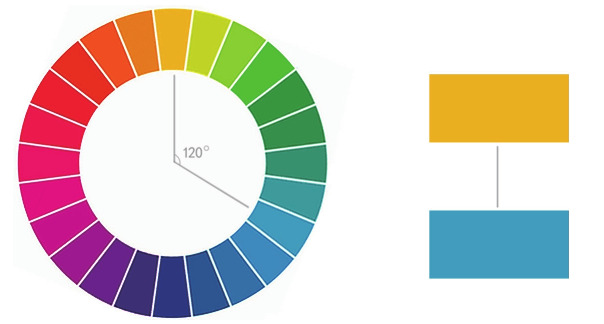
对比色有很强的对比感。在色环中,上下成 120 角的两种颜色俗称对比色。简单来说,就是在色环上寻找某一种颜色的补色,然后在其补色的两边找到一组颜色作为对比色。

三组互补色
我们知道黄色的对比色是深蓝色,而左边的两个颜色没有互补色那么明显,不容易感觉到黄色更黄,深蓝色更蓝。自然,在具体应用的整个过程中,我们也可以根据 PS 来调整它们的色度和对比度,从而得到大量的色彩。

对比色的位置关系
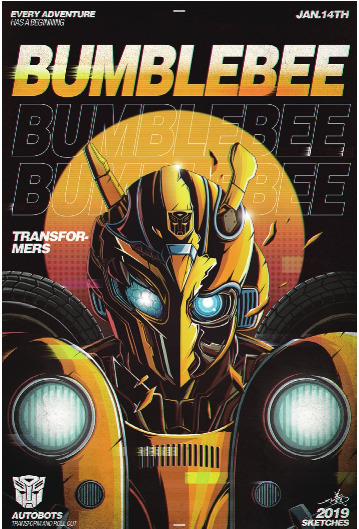
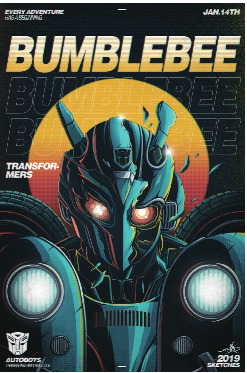
右边《大黄蜂》的海报就是运用对比色基本原理的一个例子。首先明确演员的颜色是焦糖色和黄色,在界面中占比很高。对比色,作为一种注重界面色彩节奏的辅助色,当然有小份额。

《大黄蜂》海报
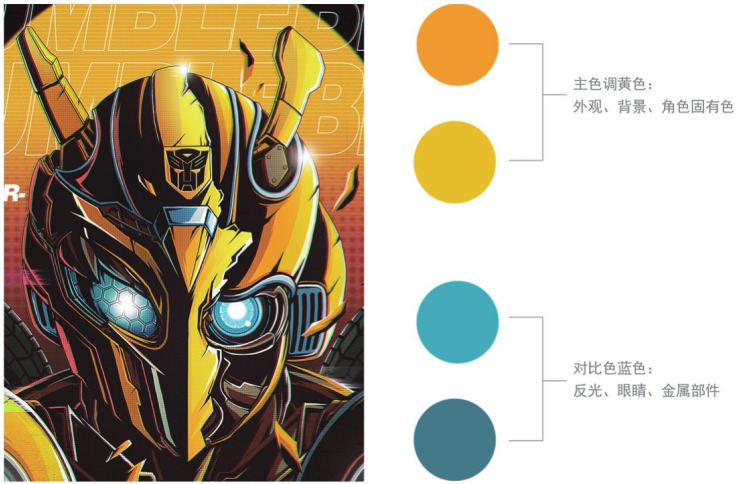
从顶部的大特写可以看出,黄色的主色调主要集中在情境和演员的固有色彩上。对比色深蓝色出现在眼睛、背光、金属部件等区域。相对来说,深蓝色要比黄色少很多,但是深蓝色的出现打开了界面中的颜色层次,更多的颜色变化也让界面看起来更好。

对比色在界面中的位置
自然,在具体的美术绘画的整个过程中,有很多方法可以突出界面的质感。我们可以从色彩的元素和冷热趋势的角度去寻找合适的色彩,比如相近的颜色,相近的颜色,我们可以投入足够的注意力去进行科学研究。
主色和对比色的连接就像一把双刃剑,可以适当使用。当然,它有在雪地里提供帮助的实际效果。有时候我会尝试做一些比较少见的组合方法,比如右边的图片,把大黄峰的主色和对比色互换。良好的. 实际效果不是很好。

对比色彩应用负面典型











































